Cada vez son más los usuarios que buscan aprender en el mundo de la informática y del diseño debido a su creciente importancia en el mundo laboral y sobre todo, por la posibilidad de emprender y montar cualquier negocio online si tienes un presupuesto pequeño. Por ello, en este post, vamos a hacer una recopilación de las principales apps que necesitas para crear nuestra propia página web.
Antes de entrar de lleno en este artículo, es fundamental resaltar para saber diseñar nuestra página web, necesitamos tener un conocimiento previo de diseño gráfico, quizás no muy amplio, pero si suficiente para dominar algunas herramientas que aplicaciones como Figma, Adobe XD, whimisical y Waze. Gracias a ellas, no permitirá tener todo el diseño de nuestra página y ahorrarnos gran parte del costo de desarrollo.
Herramientas para crear wireframe
Más adelante veremos las aplicaciones per se para el diseño gráfico. Sin embargo, antes de ponernos a diseñar la aplicación, es necesario llevar a cabo un prototipo de esta, con el objetivo de poder ahorrarnos mucho tiempo luego en Figma o Adobe XD.
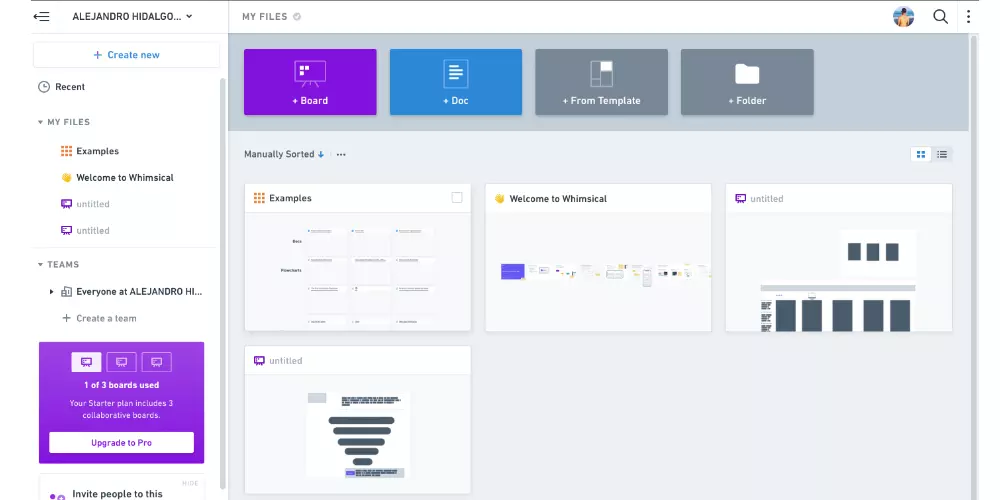
Para ello, la mejor opción es Whimsical. Esta app Whimsical permite poder tener un boceto rápido de cómo será la aplicación, generando esquemas, diagramas de flujo, notas adhesivas, entre otras funcionalidades.

Si nos centramos en un sentido práctico para el desarrollo del diseño de una página web, Whimsical nos sirve para crear un prototipo en forma wireframe en muy poco tiempo y está diseñada para que sea así. Whimsical no busca retoques, no busca detalles bonitos de calidad, busca que tengas una idea rápida de cómo será la interfaz que profundizaremos en su diseño en Figma o Adobe XD.
Los imprescindibles: Figma y Adobe XD
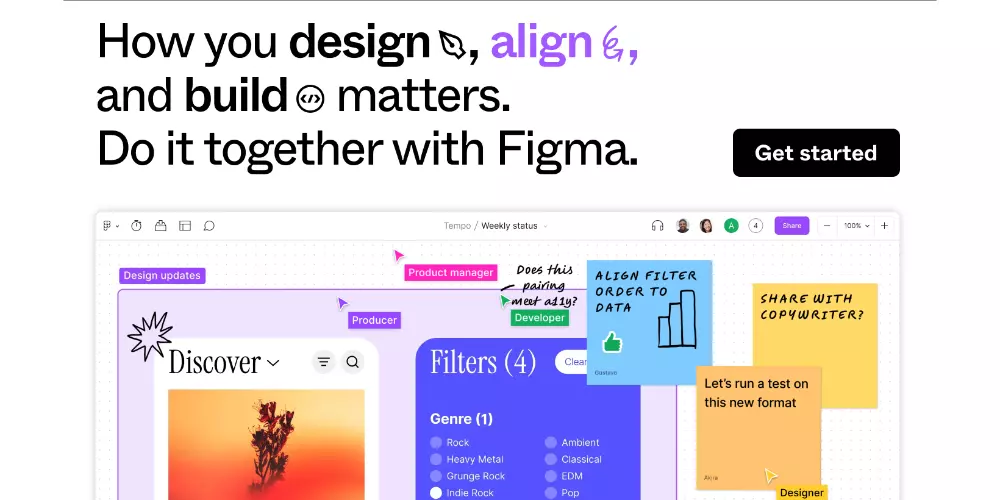
Si vamos a destacar aplicaciones para diseño gráfico, necesitamos sí o sí conoces y saber manejar mínimamente las dos mejores aplicaciones para ello. Figma y Adobe XD.
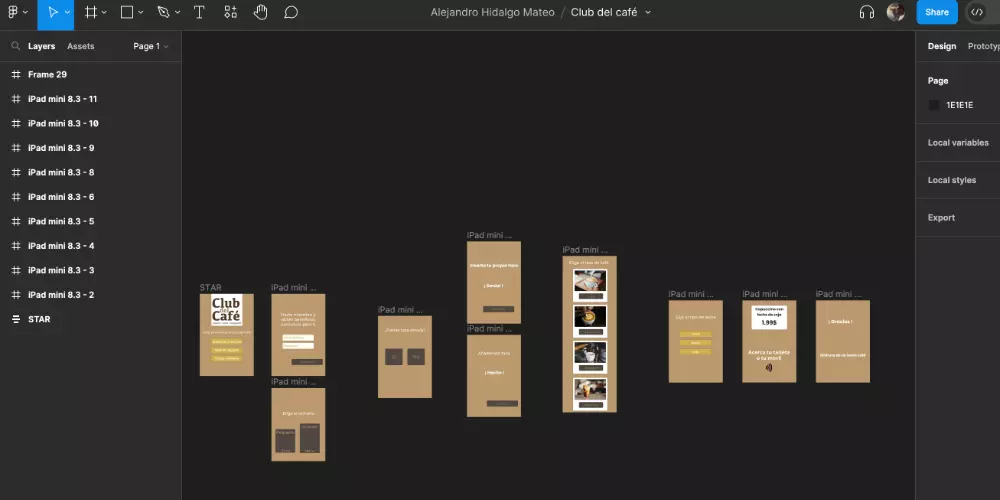
Ambas aplicaciones, propiedad de Adobe gracias a su creciente adquisición, mantienen dos estilos de funcionamiento completamente diferente. La primera de ellas, Figma, es una aplicación abierta y gratuita, la cual, ha generado una gran comunidad de usuarios en torno a ella. Su curva de aprendizaje es muy sencilla y sin tener apenas de conocimiento de diseño gráfico de páginas web, puedes generar un prototipo mínimamente profesional.

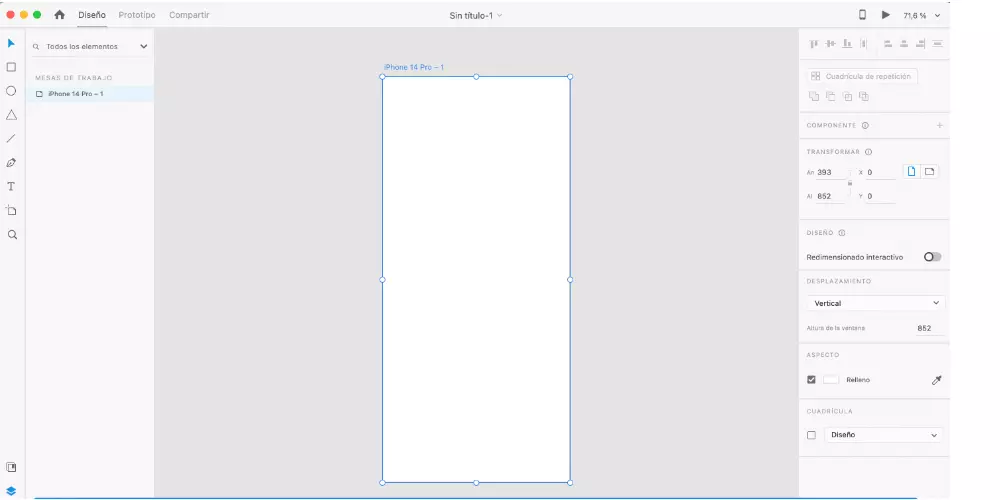
La página se organiza por Frame, donde cada Frame puede ser una sección de tu interfaz, la cual, se puede presentar en portátil, monitores de gran tamaño o en dispositivos muy pequeños de 5 pulgadas. Una vez que estableces el tamaño de trabajo, tienes 5 herramientas principalmente, las cuales, vas a poder profundizar en ella porque cada una de ella esconde un sinfín de funcionalidades extra. Pero, como hemos dicho anteriormente, para generar un prototipo y un diseño funcional, puedes hacerlo rápidamente.

Adobe XD es la aplicación de diseño de interfaz creada por Adobe, la mayor empresa del mundo en el ámbito del diseño gráfico. Esta aplicación y Figma comparten muchos elementos en común con un flujo de trabajo muy similar. Quizás, la principal ventaja que tiene esta app con respecto a Figma es el propio ecosistema de Adobe. En concreto, nos referimos a Adobe Cloud y Adobe Stock, donde puedes tener acceso a múltiples colores y tipografías de diferentes autores que puedas incluir en tus diseños.

Por último, podríamos destacar Sketch, una de las principales plataforma de diseño de interfaz y que, uno de sus grandes alicientes, era su fácil curva de aprendizaje y que estaba diseñada específicamente macOS. A pesar de tener un inicio, muy fuerte, la exclusividad hacia un único sistema operativo y el desarrollo tan fuerte que ha tenido Figma y Adobe XD ha provocado que, a día de hoy, sea la menos recomendable de las tres y no por funcionalidades, sino por una falta de comunidad detrás que trabaje en torno a ella.

Las tres herramientas básicas
De la misma forma que hemos visto dos aplicaciones más importantes para diseñar interfaces, tenemos que destacar tres aplicaciones más de adobe que conforme el denominado Adobe Tools, es decir, Adobe Photoshop, Adobe Illustrator y Adobe InDesign.

Estas tres herramientas seguro que las conoces y la has utilizado alguna vez. Cada una tiene su propia funcionalidad, pero podríamos decir que las tres conforman un conjunto de todo lo necesario para el diseño de nuestra página web. Photoshop, nos sirve tanto para el desarrollo de los colores de nuestra interfaz como todo el retoque de las imágenes que conformarán nuestra página web.
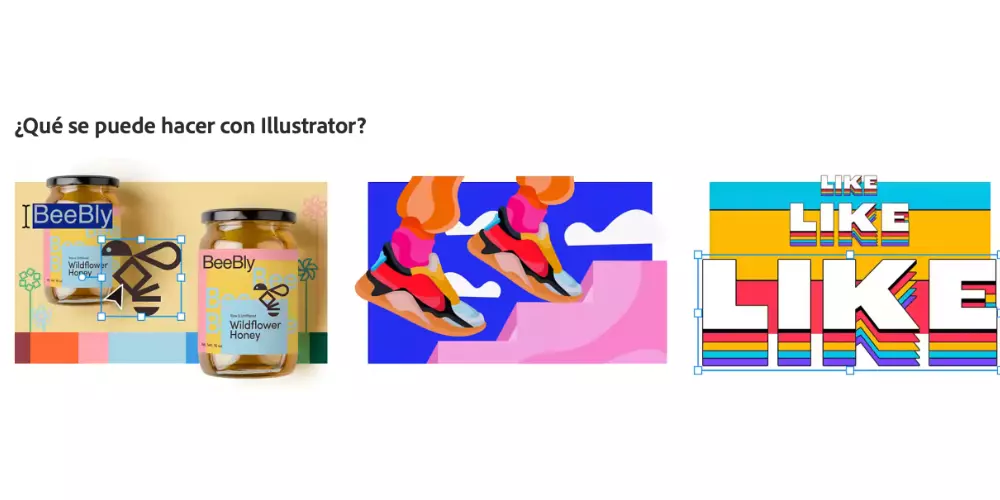
En segundo lugar, tenemos Adobe Illustrator, una app para vectorizar que nos sirve para todo lo relacionado con la creación de nuestro icono de empresa, así como los iconos, dibujos, tipografías y de las ilustraciones complejas que se desarrollen en nuestra app. Podemos terminar de maquetarlo en Figma o Adobe, pero su capacidad de edición es muy limitada.

Por último, tenemos que destacar Adobe In Design, la cual, es la que tenga menos peso tenga de las tres, y que servirá para poder combinar textos, imágenes, gráficos de manera profesional. Es cierto que está más pensando para un ámbito de imprenta, pero tiene si dominas sus herramientas, puede aplicarlo a vuestra página web.
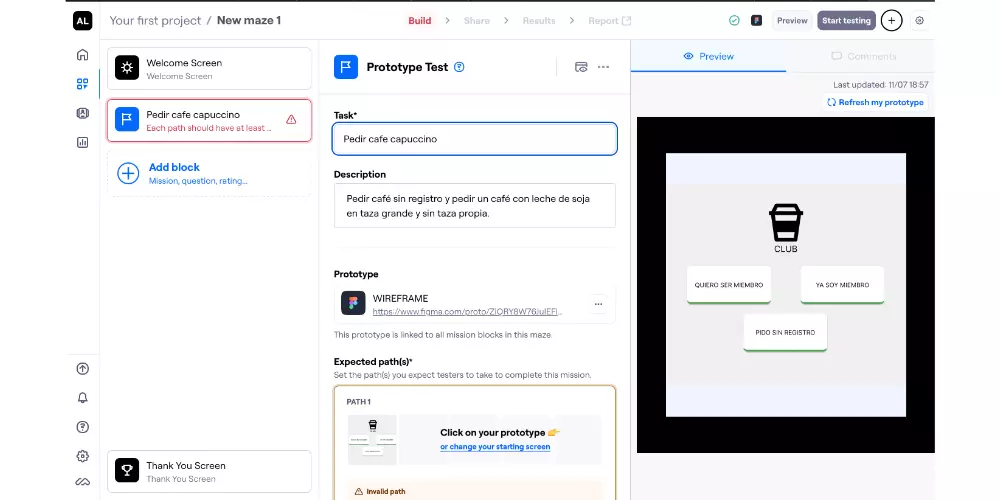
Maze
Una vez que ya tenemos la página web diseñada o parcialmente diseñada, tenemos que examinarla. Para ello, destacamos Maze, una plataforma de pruebas físicas que permite a los diseñadores de la página poder hacer pruebas reales sobre el prototipado de la página, hacer pruebas, aprender y actuar rápidamente.
Gracias a esta plataforma, podemos ver si el prototipo que hemos creado es funcional y los usuarios saben perfectamente sin tener que pensar en que apartado o botones tiene que pulsar para poder realizar los comandos que necesita.

Una vez que hayas realizado la prueba, te aparece un mapa de calor donde podrás ver si los usuarios han realizado bien las instrucciones que le has dejado o, por el contrario, la página no está bien representada y, por tanto, tendríamos que realizar las modificaciones pertinentes. Lo mejor de todo es que puede subir directamente el archivo desde Figma. Además, la app es gratuita – aunque tiene suscripción de pago – por lo que, no tendrás que realizar ninguna suscripción si quieres conocer unos datos tan importantes con los usuarios.